Deze pagina is gemaakt met als doel om mijn zelf gebouwde automatisering in Home Assistant te documenteren. Misschien is er een liefhebber die dit op Github kan zetten, je bent welkom. Ik heb geen ervaring met Github maar heb wel een account, Hhalewijn. Dus wees dan in ieder geval zo vriendelijk om naar mij te verwijzen.
HomeMatic integratie
Een eerste belangrijk component dat ik gebruik is het monitoren van diverse tussenmeters in mijn meterkast. Deze worden gemonitord door mijn domotica installatie HomeMatic. Ook de besturing van laadpaal, warmtepomp en alle apparatuur in huis verloopt via sensoren en aktoren in HomeMatic. Er is dus een integratie gemaakt tussen HomeMatic en HomeAssistant.
In configuration.yaml heb ik een include opgenomen:
| homematic: !include homematic.yaml |
De homematic.yaml file bevat de volgende regels:
| #Homematic configuration interfaces: wireless: host: 192.168.2.3 port: 2001 wired: host: 192.168.2.3 port: 2000 IP: host: 192.168.2.3 port: 2010 |
Achter de wired poorten zitten de frequentie meters die de pulsen meten van de tussenmeters.
In HomeAssistant kan ik deze pulsen overnemen en vertalen naar sensoren. Deze zijn benoemd in configuration.yaml
| template: – sensor: – name: “EV_Laadpaal_Actueel” device_class: power unit_of_measurement: W state: > {{ states(‘sensor.leq0147882_18_frequency’) | float * 3.6 * 10.0}} – sensor: – name: “EV_Solar_Actueel” device_class: power unit_of_measurement: W state: > {{ states(‘sensor.leq0147882_16_frequency’) | float * 3.6 * 1.0}} – sensor: – name: “EV_Tuinhuis_Actueel” device_class: power unit_of_measurement: W state: > {{ states(‘sensor.leq0147882_17_frequency’) | float * 3.6 * 1.0}} – sensor: – name: “EV_Heating_Actueel” device_class: power unit_of_measurement: W state: > {{ states(‘sensor.leq0147882_15_frequency’) | float * 3.6 * 1.0}} – sensor: – name: “EV_Huishoudverbruik_Actueel” device_class: power unit_of_measurement: W state: > {{ states(‘sensor.leq0147882_19_frequency’) | float * 3.6 * 10.0}} – sensor: – name: “EV_Boot_Actueel” device_class: power unit_of_measurement: W state: > {{ states(‘sensor.leq0147882_20_frequency’) | float * 3.6 * 10.0}}
|
Integratie Victron Energy componenten
De integratie met Victron Energy via een CX device loopt over Modbus. Hiervoor is geen specifieke integratie nodig of beschikbaar. Wel moeten de sensoren gemaakt worden. Er zijn vele honderden registers die je kunt uitlezen. Ik heb de belangrijkste hieronder opgenomen.
LET OP! De slave ID’s en register adressen kunnen per configuratie afwijken. Raadpleeg dus eerst de modbus documentatie van Victron en maak gebruik van de referentie Excel sheet die je kunt downloaden van de Victron website.
Ik heb gekozen voor Modbus ipv MQTT omdat volgens de documentatie van Victron de poorten van MQTT wel eens wijzigen met software releases.
Eerst in configuration.yaml de volgende include:
| modbus: !include modbus.yaml |
In de file modbus.yaml dan de volgende sensoren definieren:
| # modbus victron ess – name: victron retry_on_empty: true retries: 10 type: tcp host: 192.168.2.86 port: 502 # REMARK: scan_interval: <5 can cause troubles sensors: – name: ‘VE AC Consumption L1’ unit_of_measurement: “W” slave: 100 address: 817 data_type: uint16 scan_interval: 5 device_class: power – name: ‘VE AC Consumption L2’ unit_of_measurement: “W” slave: 100 address: 818 data_type: uint16 scan_interval: 5 device_class: power – name: ‘VE AC Consumption L3’ unit_of_measurement: “W” slave: 100 address: 819 data_type: uint16 scan_interval: 5 device_class: power – name: ‘VE Grid power L1’ unit_of_measurement: “W” slave: 100 address: 820 data_type: int16 scan_interval: 5 device_class: power – name: ‘VE Grid power L2’ unit_of_measurement: “W” slave: 100 address: 821 data_type: int16 scan_interval: 5 device_class: power – name: ‘VE Grid power L3’ unit_of_measurement: “W” slave: 100 address: 822 data_type: int16 scan_interval: 5 device_class: power – name: ‘VE Critical Loads power L1’ unit_of_measurement: “W” slave: 246 address: 23 data_type: int16 scale: 10 scan_interval: 5 device_class: power – name: ‘VE Critical Loads power L2’ unit_of_measurement: “W” slave: 246 address: 24 data_type: int16 scale: 10 scan_interval: 5 device_class: power – name: ‘VE Critical Loads power L3’ unit_of_measurement: “W” slave: 246 address: 25 data_type: int16 scale: 10 scan_interval: 5 device_class: power # GRID meter waarden # ESS Settings – name: ‘VE ESS Minimum SoC setpoint’ unit_of_measurement: “%” data_type: uint16 slave: 100 address: 2901 scan_interval: 5 scale: 0.1 – name: ‘VE Maximum System Grid Feed In’ unit_of_measurement: “W” data_type: uint16 slave: 100 address: 2706 scale: 0.01 device_class: power # command_on: 4000 # command_off: 40 # verify_state: false – name: ‘VE ESS BatteryLife state’ data_type: uint16 slave: 100 address: 2900 scan_interval: 5 – name: ‘VE ESS Grid setpoint’ unit_of_measurement: “W” data_type: int16 slave: 100 address: 2700 device_class: power #Battery – name: ‘VE Battery current’ unit_of_measurement: “A DC” slave: 100 address: 841 data_type: int16 scale: 0.1 precision: 0 device_class: current – name: ‘VE Battery Power System’ unit_of_measurement: “W” slave: 100 address: 842 data_type: int16 scale: 1.0 precision: 0 device_class: power # VE Charge power. deze gebruiken voor omrekenen van min en pos – name: ‘VE Charge Power System’ unit_of_measurement: “W” slave: 100 address: 866 data_type: int16 scale: 1.0 precision: 0 device_class: energy – name: ‘VE Battery State of Charge System’ unit_of_measurement: “%” slave: 100 address: 843 data_type: uint16 scale: 1 precision: 0 – name: ‘VE Battery Discharged Energy’ unit_of_measurement: “kWh” slave: 245 address: 301 data_type: uint16 scale: 0.1 precision: 0 device_class: energy state_class: total_increasing – name: ‘VE Battery Charged Energy’ unit_of_measurement: “kWh” slave: 245 address: 302 data_type: uint16 scale: 0.1 precision: 0 device_class: energy state_class: total_increasing # Victron device over Modbus: vebus # Grid Voltage – name: ‘VE Grid Voltage L1 in’ unit_of_measurement: “V AC” slave: 246 address: 3 data_type: uint16 scale: 0.1 offset: 0 precision: 2 device_class: voltage – name: ‘VE Grid Voltage L2 in’ unit_of_measurement: “V AC” slave: 246 address: 4 data_type: uint16 scale: 0.1 offset: 0 precision: 2 device_class: voltage – name: ‘VE Grid Voltage L3 in’ unit_of_measurement: “V AC” slave: 246 address: 5 data_type: uint16 scale: 0.1 offset: 0 precision: 2 device_class: voltage – name: “VE Multi Inverter State” slave: 246 address: 31 data_type: uint16 # Inverter States, 0=Off;1=Low Power;2=Fault;3=Bulk;4=Absorption;5=Float;6=Storage;7=Equalize;8=Passthru;9=Inverting;10=Power assist;11=Power supply;252=Bulk protection #Alarm Sensors – name: ‘VE Grid lost alarm’ slave: 246 address: 64 data_type: uint16 unit_of_measurement: “0=Ok;1=Warning” – name: ‘VE Multi Temperature alarm’ slave: 246 address: 34 data_type: uint16 unit_of_measurement: “0=Ok;1=Warning;2=Alarm” – name: ‘VE Multi Overload alarm’ slave: 246 address: 36 data_type: uint16 unit_of_measurement: “0=Ok;1=Warning;2=Alarm” #### Binary sensors (no binary in victron) ######## # binary_sensors: |
Er is geen sensor die het vermogen weergeeft van de 3 fasen opgeteld. Daarom heb ik in configuration.yaml nog een extra sensor gemaakt die een berekening maken adhv enkele modbus sensoren. Ook heb hier de Modbus write sensor gemaakt die we straks gebruiken om het laad en ontlaad proces te besturen adhv de day-ahead tarieven. De Victron ESS wordt dus bestuurd mbv modbus write via de sensor ESS_Grid_Setpoint. Hiervoor is een automation gemaakt in HomeAssistant. Zie verder.
| – sensor: – name: “VE Grid Power” device_class: power unit_of_measurement: W state: > {{ states(“sensor.ve_grid_power_l1”) |float + states(“sensor.ve_grid_power_l2”) | float + states(“sensor.ve_grid_power_l3”) |float }} – sensor: – name: “ESS_Grid_Setpoint” ## use this to set ESS grid setpoint. Values are determined by maximum grid connection point ## substract value from 65535 for negative vaule device_class: power unit_of_measurement: W state: > {% if is_state(“input_number.ess_grid_feedin”, “0.0”) -%} 0 {%- elif is_state(“input_number.ess_grid_feedin”, “1.0”) -%} 17250 {%- elif is_state(“input_number.ess_grid_feedin”, “-1.0”) -%} 48285 {%- endif %} |
Op basis van deze 2 integraties kan een dashboard in Home Assistant worden gemaakt die de actuele gegevens weergeeft.
Integratie SolarEdge en P1
Ik heb aan Home Assistant toegevoegd de integratie met SolarEdge voor de zonnestroom informatie. Hierbij moet wel opgemerkt worden dat deze gegevens 1x per 15 minuten worden opgehaald. De informatie is dus alleen statistisch van waarde, je kunt er nauwelijks mee sturen.
Ook heb ik een Youless energie meter aan de P1 poort van de slimme meter gekoppeld. Dit levert enkele extra sensoren op en samen met de eerdere integraties kun je nu het Home Assistant Energy dashboard inrichten.

Onderin het scherm kun je de overige sensoren toevoegen. In mijn situatie zijn dat dus de sensoren die ik via HomeMatic inlees:

Ik heb als extra integratie de Forecast Solar integratie toegevoegd. Deze kan de solar forecast in het energy dashboard weergeven. Maar ik vind de kwaliteit onvoldoende om hiervan gebruik te maken. Zeker als je een bijzondere solar configuratie hebt diverse oriëntaties zoals ik.
Het dashboard ziet er dan zo uit:



De energie tarieven die op de kaart zijn ingevuld komen verderop aan bod. Dit zijn namelijk de berekende tarieven vanuit de day-ahead tool.
Day ahead software
Voor de day ahead software moeten er een aantal componenten worden toegevoegd aan Home Assistant: Node Red en MQTT broker. Dit zijn standaard add-ons die via een menu knop geinstalleerd kunnen worden.
Ik heb gebruik gemaakt van wat code die ik via Internet heb gevonden: https://community.home-assistant.io/t/electricity-day-ahead-prices-for-home-assistant-using-node-red-and-entso-e-api/394484
De reden om met ENTSO te werken is dat dit een europees prijssysteem is waarvan de nederlandse providers zoals Nieuwestroom of ANWB hun prijzen ook vandaan halen. Bovendien hoef je geen contract te hebben om de data van de ENTSO website af te halen. Wel moet je eenmalig een API aanvragen, dit kun je via bovenstaande link terughalen.
De code heb ik op enkele plaatsen wat aangepast dus ik plaats hieronder opnieuw de schermafdrukken en de aangepast code. Zo heb ik in de berekening de waarden geconverteerd en bereken ik een gemiddelde, maximale en minimale prijs.
Allereerst de MQTT sensor in configuration.yaml
| mqtt: sensor: – state_topic: entsoe/day-ahead name: ‘Day-ahead-price’ unit_of_measurement: “€” value_template: ‘{{ value_json.day_ahead_price }}’ json_attributes_topic: entsoe/day-ahead |
Dan in Node Red de volgende entiteiten:

Ik heb daar een paar kleine aanpassingen in gedaan:

De code in de Generate URL node:
| const today = new Date() let todayDate = (“0” + today.getDate()).slice(-2) let todayMonth = (“0” + (today.getMonth() + 1)).slice(-2); let todayYear = today.getFullYear(); let todayString = todayYear + todayMonth + todayDate; var urlAddr = “https://transparency.entsoe.eu/api?securityToken= msg.url = urlAddr; return msg; |
De code in de Generate Aray node:
| var priceArray = []; var avgprice = 0; var maxprice = 0; var minprice = 9999; for (let i = 0; i < 24; i++) { priceArray[i] = parseFloat (msg.payload.Publication_MarketDocument.TimeSeries[0].Period[0].Point[i][“price.amount”][0]); avgprice = avgprice + parseFloat (priceArray[i]); if (parseFloat(priceArray[i]) > maxprice) { maxprice = parseFloat(priceArray[i]); } if (parseFloat(priceArray[i]) < minprice) { minprice = parseFloat(priceArray[i]); } } avgprice = (avgprice / 24); priceArray[24] = (avgprice); priceArray[25] = (maxprice); priceArray[26] = (minprice); flow.set(“pArray”, priceArray); msg.payload = { “day_ahead_price”: priceArray }; return msg; |
Dan voor de 2e flow die elk uur draait de volgende instellingen in de node gemaakt:

De timing is relevant (ook in de 1e flow) omdat ik heb gemerkt dat de timing anders niet geheel verloopt zoals je wenst; op het hele uur. Dat heeft met een bug of gedrag van Node Red te maken.
Dan de code in de node Get next hour rate
| var priceArray = []; priceArray = flow.get(“pArray”); const today = new Date(); let todayHour = today.getHours(); let todayDate = (“0” + today.getDate()).slice(-2) let todayMonth = (“0” + (today.getMonth() + 1)).slice(-2); let todayYear = today.getFullYear(); msg.payload = { “day_ahead_price”: priceArray[todayHour] / 1000, “avg_price”: priceArray[24] / 1000, “max_price”: priceArray[25] / 1000, “min_price”: priceArray[26] / 1000, “records”: [ { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T00:00:00”, “Price”: priceArray[0] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T01:00:00”, “Price”: priceArray[1] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T02:00:00”, “Price”: priceArray[2] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T03:00:00”, “Price”: priceArray[3] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T04:00:00”, “Price”: priceArray[4] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T05:00:00”, “Price”: priceArray[5] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T06:00:00”, “Price”: priceArray[6] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T07:00:00”, “Price”: priceArray[7] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T08:00:00”, “Price”: priceArray[8] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T09:00:00”, “Price”: priceArray[9] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T10:00:00”, “Price”: priceArray[10] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T11:00:00”, “Price”: priceArray[11] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T12:00:00”, “Price”: priceArray[12] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T13:00:00”, “Price”: priceArray[13] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T14:00:00”, “Price”: priceArray[14] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T15:00:00”, “Price”: priceArray[15] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T16:00:00”, “Price”: priceArray[16] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T17:00:00”, “Price”: priceArray[17] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T18:00:00”, “Price”: priceArray[18] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T19:00:00”, “Price”: priceArray[19] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T20:00:00”, “Price”: priceArray[20] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T21:00:00”, “Price”: priceArray[21] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T22:00:00”, “Price”: priceArray[22] / 1000 }, { “Time”: todayYear + “-” + todayMonth + “-” + todayDate + “T23:00:00”, “Price”: priceArray[23] / 1000 } ] }; return msg; |
Zoals je ziet zijn de waarden hier meteen al geconverteerd naar centen.
En tot slot de MQTT node:

Het IP adres is het adres van mijn HA installatie. Het poort adres van de MQTT broker die daarop draait.
Na bewaren en deploy moet je zien dat de MQTT broker verbinding maakt. Je kunt dan de waardes inlezen.
Hierna kun je Apexchart maken. Ik heb deze gemodificeerd als volgt:
| type: custom:apexcharts-card experimental: color_threshold: true graph_span: 24h show: last_updated: true span: start: day header: title: Day Ahead Prices standard_format: false show: true show_states: false colorize_states: true apex_config: chart: height: 250 stroke: width: 1 curve: smooth now: show: true color: red label: Nu yaxis: – min: -0.1 max: 1 decimals: 2 apex_config: tickAmount: 11 series: – entity: sensor.day_ahead_price type: column unit: ‘ €’ float_precision: 3 show: header_color_threshold: true data_generator: | return entity.attributes.records.map((record, index) => { return [record.Time, record.Price]; }); color_threshold: – value: 0.1 color: lightgreen – value: 0.2 color: green – value: 0.3 color: yellow – value: 0.4 color: orange – value: 0.5 color: orangered – value: 0.6 color: red – value: 0.7 color: purple |
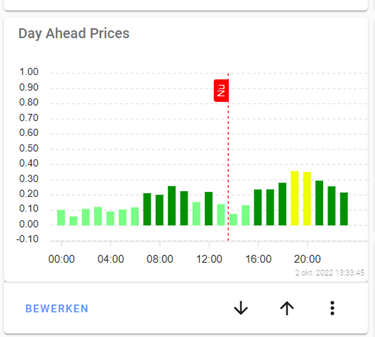
En dat moet dan ongeveer dit resultaat opleveren:

Om de verschillende waarden uit de sensor.day-ahead-price atributen te halen, heb ik nieuwe sensoren gedefinieerd in configurations.yaml (templates dus).
| – sensor: – name: “Day_Ahead_Avg_Price” device_class: monetary unit_of_measurement: € state: > {{ state_attr (‘sensor.day_ahead_price’, ‘avg_price’)}} – sensor: – name: “Day_Ahead_Current_Price” #device_class: monetary unit_of_measurement: €/kWh state: > {{ state_attr (‘sensor.day_ahead_price’, ‘day_ahead_price’)}} – sensor: – name: “Day_Ahead_Min_Price” device_class: monetary unit_of_measurement: € state: > {{ state_attr (‘sensor.day_ahead_price’, ‘min_price’)}} – sensor: – name: “Day_Ahead_Max_Price” device_class: monetary unit_of_measurement: € state: > {{ state_attr (‘sensor.day_ahead_price’, ‘max_price’)}} – sensor: – name: “Day_Ahead_Lowerband_Price” device_class: monetary unit_of_measurement: € state: > {{ (1-(states (‘input_number.ess_price_lower_band’)) | int / 100) * (states (‘sensor.day_ahead_avg_price’) | float ) }} – sensor: – name: “Day_Ahead_Upperband_Price” device_class: monetary unit_of_measurement: € state: > {{ (1+(states (‘input_number.ess_price_upper_band’)) | int / 100) * (states (‘sensor.day_ahead_avg_price’) | float )}} |
Automations
In principe ben je nu klaar om automations te maken met de sensoren die nu gemaakt zijn.
Ik heb hiervoor de grafische interface gebruikt maar in enkele gevallen moet je de yaml code zelf invullen of aanpassen. Deze automations sturen de switches aan die op hun beurt dus aktoren zijn in mijn HomeMatic domotica systeem. Ik ben op dit moment bezig met het verder uitwerken van diverse scenario’s. Hier zal dus nog wel het e.e.a. aan gewijzigd gaan worden, net als aan de scripts in mijn domotica installatie.
Het resultaat uit mijn automations.yaml file:
| – id: ‘1662234306246’ alias: Switch on Energy Storage and Energy Consumers description: ” trigger: – platform: numeric_state entity_id: sensor.day_ahead_price attribute: day_ahead_price below: sensor.day_ahead_lowerband_price condition: [] action: – service: switch.turn_on data: {} target: entity_id: – switch.peq1418450_7 – service: input_number.set_value data: value: 1 target: entity_id: input_number.ess_grid_feedin – service: switch.turn_off data: {} target: entity_id: switch.peq1418450_8 mode: single – id: ‘1662899027507’ alias: Set ESS Grid Feed by Modbus description: This automation sets the Victron ESS Grid feed to in, out or 0 trigger: – platform: state entity_id: – input_number.ess_grid_feedin condition: [] action: – service: modbus.write_register data: address: 2700 slave: 100 value: ‘{{ states(”sensor.ess_grid_setpoint”) }}’ hub: victron mode: single – id: ‘1663360219833’ alias: Switch off Energy Storage and Consumers and Dump Energy to Grid description: ” trigger: – platform: numeric_state entity_id: sensor.day_ahead_price attribute: day_ahead_price above: sensor.day_ahead_upperband_price condition: – condition: numeric_state entity_id: sensor.ve_battery_state_of_charge_system above: 50 action: – service: switch.turn_off data: {} target: entity_id: switch.peq1418450_7 – service: input_number.set_value data: value: -1 target: entity_id: input_number.ess_grid_feedin – service: switch.turn_on data: {} target: entity_id: switch.peq1418450_8 mode: single – id: ‘1663360672817’ alias: Switch off Energy Storage and set Grid setpoint to 0 description: ” trigger: – platform: numeric_state entity_id: sensor.day_ahead_price attribute: day_ahead_price above: sensor.day_ahead_lowerband_price below: sensor.day_ahead_upperband_price condition: [] action: – service: switch.turn_off data: {} target: entity_id: – switch.peq1418450_8 – switch.peq1418450_7 – service: input_number.set_value data: value: 0 target: entity_id: input_number.ess_grid_feedin – service: switch.turn_off data: {} target: entity_id: switch.peq1418450_9 mode: single – id: ‘1663598422950’ alias: Switch Energy Dump if SoC below 50 description: ” trigger: – platform: numeric_state entity_id: sensor.ve_battery_state_of_charge_system below: 50 condition: [] action: – service: input_number.set_value data: value: 0 target: entity_id: input_number.ess_grid_feedin mode: single – id: ‘1664573680849’ alias: VSW ultra switch on description: Schakelt schakelaar aan als de elec prijs zeer laag is. trigger: – platform: numeric_state entity_id: sensor.day_ahead_price attribute: day_ahead_price below: 0.02 condition: [] action: – service: switch.turn_on data: {} target: entity_id: switch.peq1418450_9 mode: single – id: ‘1664573871793’ alias: VSW ultra switch off description: ” trigger: – platform: numeric_state entity_id: sensor.day_ahead_price attribute: day_ahead_price above: 0.02 condition: [] action: – service: switch.turn_off data: {} target: entity_id: switch.peq1418450_9 mode: single |
Wishlist
Dit draait nu een paar weken en ik begin er aardig wat ervaring mee op te doen. Wat ik mis is een voorspelling voor de volgende dag. De day-ahead prijzen zijn in de loop van de middag bekend en eigenlijk wil je die al weten om daarmee het laden/ontladen en het sturen van andere aktoren voor de rest van de dag, optimaal te kunnen besturen. Via de link uit de HA community (hiervoor) heb ik gezien dat ook anderen hiermee bezig zijn. Dus ik ga dat nog verder volgen.

[…] YouTube videos van Harold Halewijn over het samenstellen van een thuisbatterij en het aansturen daarvan met Victron inverters. En het […]
Hoi Harrold,
Je video’s zijn geweldig, en sluiten perfect aan.
Wat voor de meeste interessant is is het stukje ENTSO data vooral omdat de rest custom is natuurlijk.
Dit bleek toch lastiger dan verwacht, uit eindelijk heb ik een makkelijke intergratie gevonden die je zo kan gebruiken.
Nu vond ik de volgende plugin op GitHub https://github.com/JaccoR/hass-entso-e
Via hacs kan je de intergratie ‘Home Assistant ENTSO-e Transparency Platform Energy Prices” zo installeren. ook via hacs frontend ApexCharts
Prijs correcties zoals BTW ODE en energie belasting zijn ook makkelijk toe te voegen. https://github.com/JaccoR/hass-entso-e/discussions
Groet, Jeffrey
Klopt Jeffrey. Ik heb contact met deze jongens en we wisselen wat zaken met elkaar uit. Dat is ook het mooie van code delen: daar wordt ’t alleen maar beter van.
Hoi, ik heb ook een deel aan de praat gekregen. Wat me echter opvalt is dat het de prijzen van “vandaag” zijn en niet de day-head. Wat moet ik anders doen om het aan te passen?
dat is zoals het werkt. het worden day-ahead prijzen genoemd maar je kunt de prijzen voor de volgende dag pas na 15:00 downloaden.
Hallo Harold,
Ik vond de Video op YouTube en petje af. Het was een zeer interessante video en het heeft me ook meer laten zien wat ik met mijn home assistant kan bereiken.
Maar de ideeën rondom de config en ook het kijken naar opgewekte stroom en verbruikers vond ik super interessant.
Ik blijf dit eens allemaal volgen, kan er veel van leren ;).
Groet Piet
Hoi Harold,
Ik ben erg onder de indruk van wat je gemaakt hebt, ik wil hier voorzichtig ook een beginnetje aan maken en heb wat knippen plakken van jou site gedaan, alleen werkt dat helaas niet, omdat daar de benodigde spaties niet voor zitten.
Nu dacht ik dat fix ik zelf wel maar ik kom er toch niet aan uit.
Volgens mij is er een Hacs waar het meeste als in zit, maar is het mogelijk dat je mij via de mail knippen plakken jou bestanden stuurt.
Van het MQTT het nodeRED en de grafiek.
Ik hoor het graag van je.
Met vriendelijke groet,
Maurice Brouns
Maurice, stuur mij even een email Harold @ hetslimmehuis.nl
Dan kijk ik of ik dat snel naar je toe kan sturen.